PROJECT OVERVIEW
Something To Do
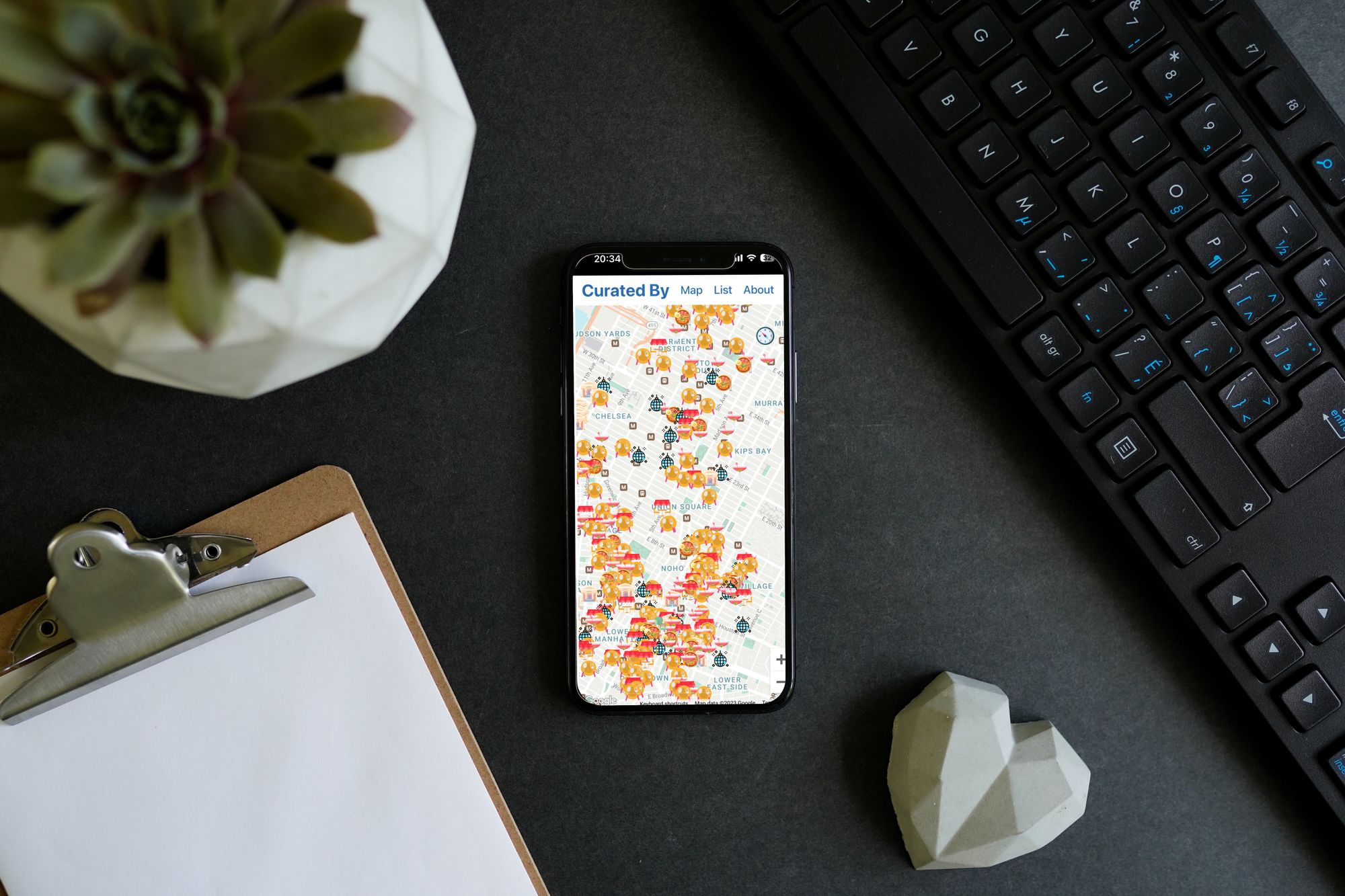
Something To Do is one of my many personal tools. The tool allows me to save places that I am interested in visiting in the future, and once I have visited them, I can mark them as visited. I can also add notes about each place and categorize them by location or type of activity. The clean and minimalistic design makes it easy to use and visually appealing.
What it does
This app was built to keep track of all the places I have been and want to go. The way I use it is by:
- Clicking the radar icon to locate me.
- See If there is any restaurant, cafe, bar, or something that I have an interest close by.
- Go there!
- Write a review or update my previous review.
Challenges I ran into
- First time programming web sites for many of my classmates
- Figuring out a way that actually works for me to maintain the website for a long time.
- How to maintain the state of the map between pages.
- Next.JS 14 breaks a lot of dependancies mostly with PWA, and the new PWA system is not greatly documented so I don’t really know how to update it.
Accomplishments that I am proud of
- Enabling the app to be used and installed in any kind of system thanks to PWA’s.
- Implementing D3 js to takes advantage of all my data.
- Reduce my dependance in google maps in exchange for a more private google maps experience.
- I have been maintaining this app since 2022.
What I have learned
First of all we were all able to learn React.JS, Google Maps, Next12 now Next14 , and other APIs.
Built with
- React.JS
- Google Maps API
- Next.JS
- AWS / Vercel
- Git / Gihub
- D3
- ThreeJS